Dizajniramo izbornik za Vkontakte grupu: odabiremo slike za avatare i šešire, stvaramo visokokvalitetne fotografije u grupi, dizajniramo widgete za Vkontakte poslovnu grupu
U ovom materijalu ćemo vam reći kako lijepo dizajnirati Vkontakte grupu.
- Slika je važan alat za vizualizaciju dizajn Vkontakte grupa
- Dizajniranje kape za Vkontakte javnost
- Na koji avatar obratiti pozornost pri dizajniranju Vkontakte grupe?
- Widgeti: dizajn poslovne grupe Vkontakte
- Izrada predložaka za objave
- Urednik članci
- Wiki oznaka
- Urednik i wiki zajednice
- Stvaranje izbornika za navigaciju
- Provjera rezultata
- Video: Izrada modernog dizajna grupe Vkontakte
Vizualna percepcija je jedan od najvažnijih čimbenika u formiranju primarnog mišljenja osobe o nečemu. Zapamtite: "Dočekuju vas po odjeći..."? Vrlo je važno zapamtiti ovo načelo kada počnete dizajnirati svoju poslovnu stranicu na društvenoj mreži VKontakte.
Kada prvi put pogledaju vašu stranicu zajednice, korisnici će procijeniti ljepotu i praktičnost, kao i funkcionalnost i profesionalizam dizajna. Stoga ne biste trebali štedjeti na uslugama stručnjaka, ako, naravno, niste guru web dizajna.
Za vas smo pripremili nekoliko savjeta koji će vam pomoći da svoju VKontakte grupu učinite privlačnom potencijalnim članovima i kupcima.
Slika je važan alat za vizualizaciju za dizajn grupe Vkontakte
"Bolje je jednom vidjeti nego čuti stotinu puta" je drugo izreka koja nije izgubila na važnosti u suvremenom svijetu. Slike, koje su jedan od glavnih alata za vizualizaciju, zauzimaju mjesto koje im pripada u profilima korisnika interneta, pa ih treba znati pravilno rukovati izvlačeći maksimalnu korist.
Kvaliteta fotografija također igra važnu ulogu, a VKontakte ima naviku komprimirati ih prilikom postavljanja. Ispada da se s tim možete boriti, i to s prilično pristojnim rezultatom. Za ovu sliku potrebno je napraviti dvostruko više, a podloga za podlogu teksta treba biti što svjetlija (idealno bijela) s tamnim slovima.
Gdje na dobar, kvalitetan vikend? Najlakši izlaz je pretraživanje interneta, možete pronaći besplatne, možete ih kupiti za novac) ili ih sami izraditi, tada su zajamčeno zaštićeni autorskim pravima i originalni.
VKontakte programeri postavili su optimalna ograničenja veličine za slike koje se mogu prenijeti na stranice u grupama. Nakon promjene općeg dizajna društvene mreže pojavili su se novi zahtjevi za slike, o kojima ćemo vam detaljno reći.

-
<> Avatar : minimalno – 200 x 200 piksela, inače će sustav izdati grešku. Deklarirani maksimum je 200 x 500 piksela. (iako je veličina veća, glavno je da omjer ostane 2 prema 5).
- Naslovnica : razlikuje se za punu i mobilnu verziju, tako da morate uzeti u obzir ovu točku pri odabiru i provjeriti kako će izgledati kada se gleda na telefon. Dakle, ili 1590 x 400 piksela, ili skraćena verzija - 1196 x 400 piksela.
- Slike za privitak : sada je VKontakte feed vijesti fiksne širine, tako da je sada vaš slike se neće deformirati zbog pričvršćivanja. Pokušajte napraviti kvadratnu sliku (vrlo dobro za mobilnu verziju) ili pravokutnu horizontalnu i najmanje 510 px široku.
- Ilustracije stranice s poveznicama : priložene su uz natpise kada se na nju doda poveznica. Minimalna za njega je 537 x 240 piksela. (ali dopušteno je i više ako se poštuju proporcije). Te se slike uzimaju ili prema zadanim postavkama Open Graph-a ili iz meta oznake Title, no korisnik ih ima mogućnost promijeniti po svom ukusu (odabrati drugu fotografiju iz objave za najavu ili staviti svoju).
- Ilustracije uz tekst : 510 x 286 piksela. Besplatan savjet: neka slike u editoru budu tamnije i ne šarene kako se ne bi izgubile na pozadini slova.
- Vizualizacija povijesti : podsjećamo vas da objavljivanje priča u svoje ime (koristeći službenu uslugu) mogu promovirati samo grupe koje dobiju posebne dopuštenje programera društvenih mreža. Ilustrirani su fotografijama (x 1080 x 1920 piksela) i video zapisima (720 x 1280 piksela) - u okomitom formatu. Osim toga, video mora zadovoljiti niz kriterija: duljina - ne više od 15 sekundi, veličina - ne više od 5 megabajta, kodek - h.264, voiceover - AAS.
- Naslovnica albuma : za punu verziju - 1200 x 800 piksela, za skraćenu verziju - 200 jedinica manje.
- Video : optimalna veličina je 1280 x 720 piksela.
- Wiki stranica : Velike slike bit će komprimirane na 400px širine kada budu objavljene, pa kliknite na nju mišem i postavite je na 607x342px. uz očuvanje proporcija - tada će zauzeti cijelu širinu wiki stranice.
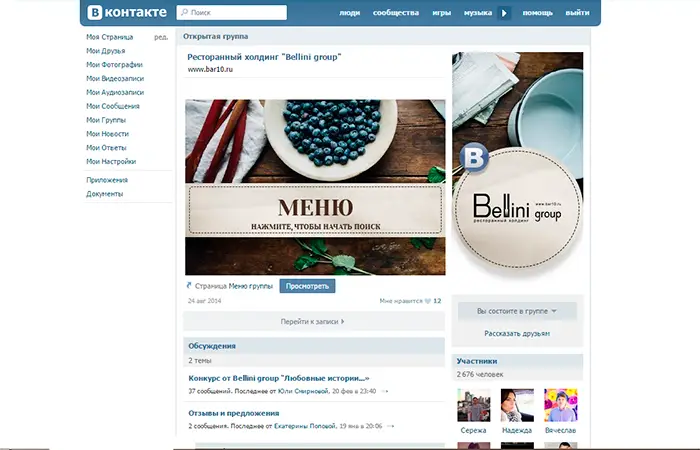
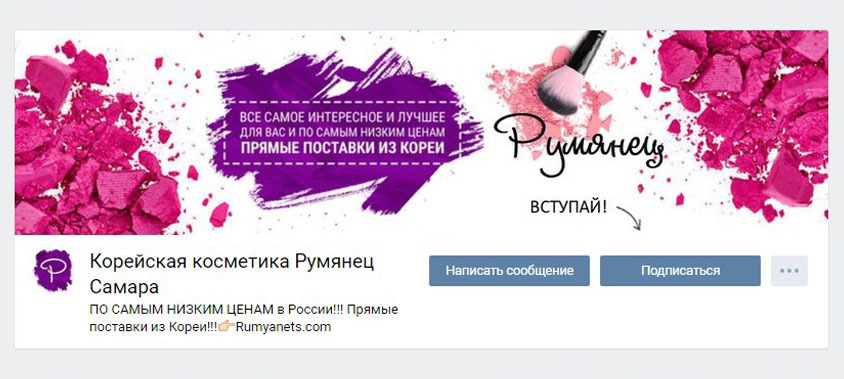
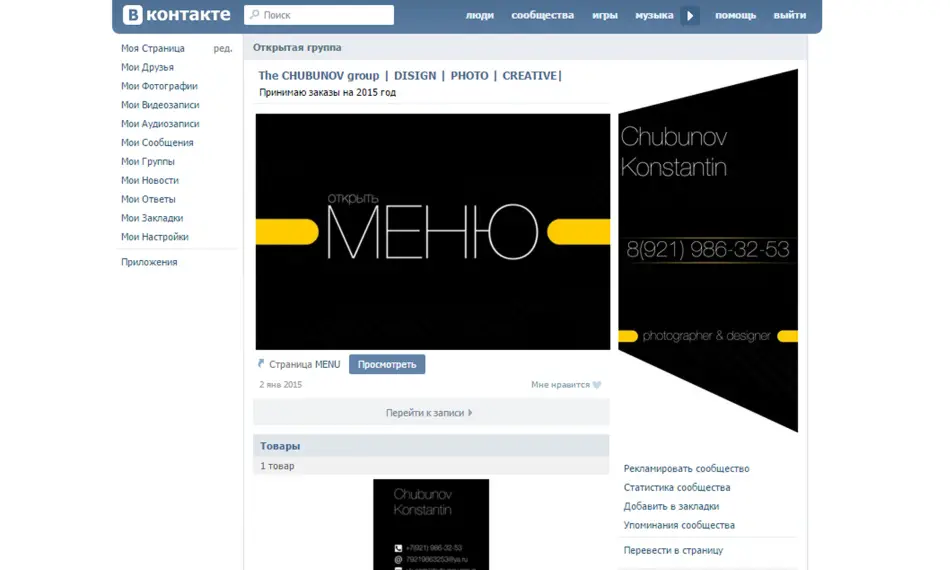
Dizajn kape za Vkontakte javnost
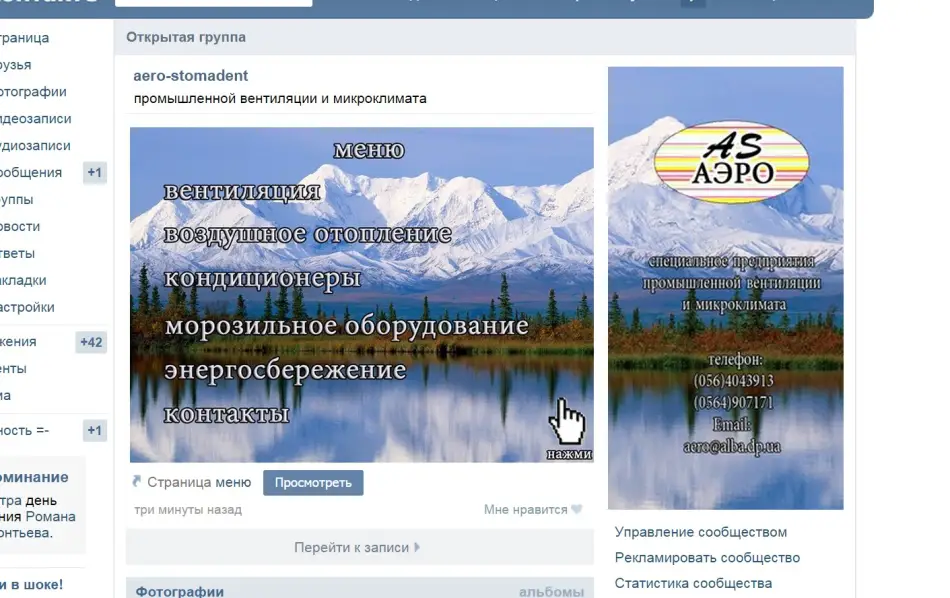
Kapa je najvažnije mjesto u vašoj grupi, jer je prvi koji će vidjeti posjetitelji. Ovdje se objavljuju najvažnije informacije: aktualne vijesti, navigacijski izbornik, najave itd.
- Naslovnica. Trebao bi biti vrlo lijep i privlačan (1590 x 400 piksela) - lako se preuzima iz izbornika postavki zajednice. Na naslovnici možete biti potpuno kreativni: objavite promocije i najvruće ponude, iznenadite posjetitelje motom ili sloganom, predstavite naziv grupe. Također je moguće, naprotiv, ne preopteretiti naslovnicu informacijama, ostavljajući samo kratke opće informacije o javnosti i vezu za brzi prijelaz na web mjesto.

- Razmislite o korištenju dinamičke naslovnice, koji može prikazati najvrjednije promjene ili događaje za vas ili vaše pretplatnike.
- Hashtagovi - također se ponekad dodaju opisu zajednice na naslovnici kako bi se povećala relevantnost publike i podiglo na više rangove pretraživanja.

- Ovdje možete objesiti i prikvačiti wiki - post ili članak pripremljen u uredniku, sa slikom ročnika na objavi - u njima možete dati detaljne informacije o svojoj skupini.
Izbornik. Ovdje također možete odabrati među raznim opcijama onu koja će impresionirati vas i vaše pretplatnike:
- Otvorena opcija - potpuno vidljiva u zaglavlju stranice.
- Zatvoreno - Prikazuje vrijednost izbornika ili navigacije i može joj se pristupiti otvaranjem wiki pozicije;
- Spojeno – avatar i najava izbornika kombinirani su u jedan niz;
- Skriveno - može se izdati samo za javnost (poglavlja se mogu čitati samo nakon odlaska na poveznicu).

- Video isječak na stroj. U zaglavlje grupe možete priložiti video datoteku koja će se automatski tiho reproducirati kada uđete na stranicu. Vrlo atraktivan manevar za nove goste.
Da biste iskoristili ovu priliku, trebate odabrati video isječak, prenijeti ga samo putem VKontakte bez korištenja stranih igrača, priložiti ga poruci i priložiti ga na kapu.
- Megapopularna objava. Najpopularnija publikacija s pravom može zauzeti počasno mjesto u šeširu grupe, jer veliki broj lajkova, pregleda i repostova jamstvo je povećanja broja vaših pretplatnika.
- Najave, prezentacije, promocije, nagradne igre. U šeširu možete miješati najave, najavljivati razne događaje ili albume za svoje pretplatnike - ovdje će ih vidjeti maksimalan broj korisnika.
- Pregledi pretplatnika, slučajevi. Povratna informacija je tim učinkovitija - što bi moglo biti bolje za potvrdu ugleda i daljnju promociju grupe? Prenesite ove trenutke u šešir i reakcija neće morati čekati.
- Oglas programa. Ako ste već toliko popularna zajednica da imate mobilnu aplikaciju, onda je ovo dobar razlog da o njoj obavijestite svoje pretplatnike i nove posjetitelje.
- Pravila. Nije loše objaviti informacije o pravilima zajednice u njegovom šeširu - time ćete podići i svoj rejting (jer disciplina je uvijek bila među pozitivnim osobinama) i pojednostaviti proces pronalaženja istih onima koji se žele pridružiti grupi.
- Referenca. U kapu možete staviti poveznice na druge zajednice (na primjer, svoje partnere) ili društvene mreže - na vama je.
Na koji avatar obratiti pozornost pri dizajniranju Vkontakte grupe?
- Sličica avatara. Font teksta treba biti dovoljno velik za čitanje, ali ne smije prelaziti njegova ograničenja. Slika na avataru treba biti jasna i prepoznatljiva, dovoljno originalna i svijetla da se ističe na općoj pozadini, a također i elegantna i promišljena do svakog detalja.
- Na malom prostoru sličice možete smjestiti važne informacije, npr.: najavu nečega (usluga, događaja, roba), javne preferencije, kontakte za komunikaciju, isplative trenutke suradnje (bolje cijene, uvjeti dostave, stručna pomoć itd.), sve vrste natječaja, slobodnih radnih mjesta. Jednom riječju, vrlo dobra platforma za kreativnost.
- Kada naslovnica nije javno prikazana, korisnici će vidjeti punu verziju avatara. Ako je ovo vaš slučaj, onda bi avatar trebao biti visoke kvalitete.
- Kako bi kapa zajednice izgledala moderno i privlačno, trebate stvoriti avatar u istom ključu (shema boja, font, stil dizajna) iz izbornika.

Pažnja: avatar i njegova sličica mogu biti isti, ili i razlikovati ovisi o vama. Glavna stvar je ne opteretiti je nepotrebnim informacijama, neka joj prostor bude "prozračan".
- Informacije o avataru. To mogu biti bilo koje pozicije koje su vama i vašim posjetiteljima najvažnije: domena stranice, kontakti i radno vrijeme, male reklame proizvoda, akcije i popusti, obavijesti o dostupnosti mobilne aplikacije, poveznice na druge društvene mreže, popis vaših nagrade i postignuća, i tako dalje.
- Spojeni avatar i izbornik izrađuju se pomoću bilo kojeg grafičkog uređivača unutar njegovih mogućnosti.
Ako ne znate koristiti standardni photoshop, postoje posebne usluge s gotovim opcijama, na primjer, Fotor.com, Canva.com i slično. S njima se apsolutno lako nositi.
Widgeti: dizajn Vkontakte poslovne grupe
Kada dizajnirate poslovnu grupu, ne zaboravite koristiti widgete, zahvaljujući kojima možete pružiti povratnu komunikaciju: podijeliti recenzije sudionika, napraviti prijave, pretplatiti se na newsletter, prihvatiti darove, sudjelovati u natjecanjima i nagradnim igrama, i tako dalje.
Izrada predložaka za objave
Ako želite da objave na stranici izgledaju stilski i prepoznatljivo, tada ih možete razviti (sami ili uz pomoć dizajnera) posebne predloške za najave, u kojima ćete samo morati promijeniti boju slike i ispuniti novi tekst.
Da biste to učinili, možete:
- igrati se s osvjetljenjem slike kako biste olakšali percepciju teksta
- stvorite područje kontrasta i pišite na njemu
- označite linije teksta bojom
- podijelite sliku na dvije polovice; zamutite sliku
- prvo odaberite fotografiju s mjestom za kredite
- dodajte fontove za posebne efekte (sjene, poteze, sjaj, itd.)
Ponekad se u predložak dodaje logo - brend, ako ga vaša grupa već ima.
Urednik članaka
U VKontakteu postoji uređivač teksta za izgled - ulaz u njega označen je velikim slovom "T" u gornjem desnom kutu zaslona. Čak i korisnik početnik može koristiti njegove usluge.

Wiki oznaka
Wiki oznaka je vodič za jezik html, alternativa je običnom tekstu. Učinkovit je pri stvaranju velikih materijala s različitim odabirima teksta, dodavanjem grafike, audio i video efekata te svijetlim navigacijskim izbornikom.

Za rad preporučujem svladavanje usluge "Izvorni kod stranice" koja vam omogućuje pregled koda wiki stranica (uđite u uslugu, ubacite poveznicu na željeni tip grupe i pregledajte, pronađite željenu stranicu u registru i kliknite na izraz "Pogledaj kod").
Uređivač i wiki zajednice
VKontakte ima uređivač za obradu wiki stranica, kao i posebne grupe "VKontakte Wiki Markup" i "Wiki Doc".
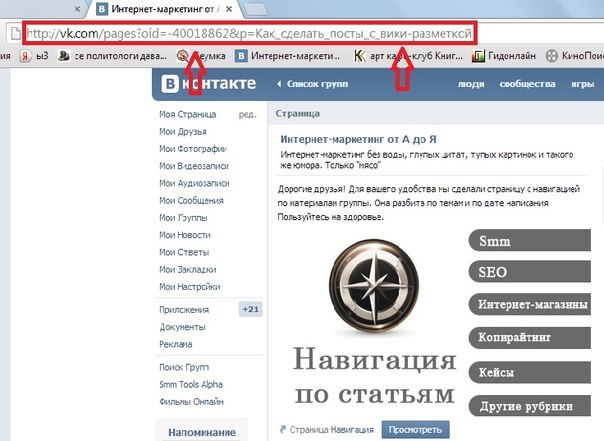
Da biste stvorili takvu stranicu, trebate umetnuti sljedeći skup znakova u adresnu traku: http://vk.com/pages?oid=-XXX&p=Oglavlenie_stranički, gdje XXX – ovo je ID vaše stranice (možete ga pronaći ili u "Community Records" - brojevi ispred "?" ili pomoću usluge "Find ID"), a "Page_Heading" je naslov materijala s podvlakom na mjestima razmaka.

- Možete sami konfigurirati mogućnost uređivanja materijala (možete pronaći postavke za to u donjem lijevom kutu uređivača). Morate biti vrlo oprezni u dopuštanju trećim stranama da uređuju vaš sadržaj.
- Za prebacivanje u kodni način rada s vizualnim uređivačem i natrag, samo trebate kliknuti na ikonu s dvije vodoravne trokutaste zagrade u gornjem desnom kutu uređivača.
- Sam uređivač je jednostavan za korištenje - po analogiji s Wordom, samo što se u njemu ne možete igrati s veličinom fonta, već raditi označavanje (H1, H2, H3), italic ili bold odabir. Za ozbiljnije formatiranje teksta, morate to učiniti u načinu kodiranja ručno.
- Za umetanje poveznice na materijal u wiki označavanje, morate napisati formulu: [veza na materijal|tekst veze].
- Prijenos slika preporučuje se u kodiranom načinu rada kako bi se izbjeglo automatsko poravnavanje i kompresija. A prije učitavanja videodatoteke, prvo je morate spremiti u svoje videosnimke.
Da biste objesili vezu na sliku, u načinu kodiranja stavite iza druge ikone | link na željenu datoteku, poravnati i napisati veličinu.
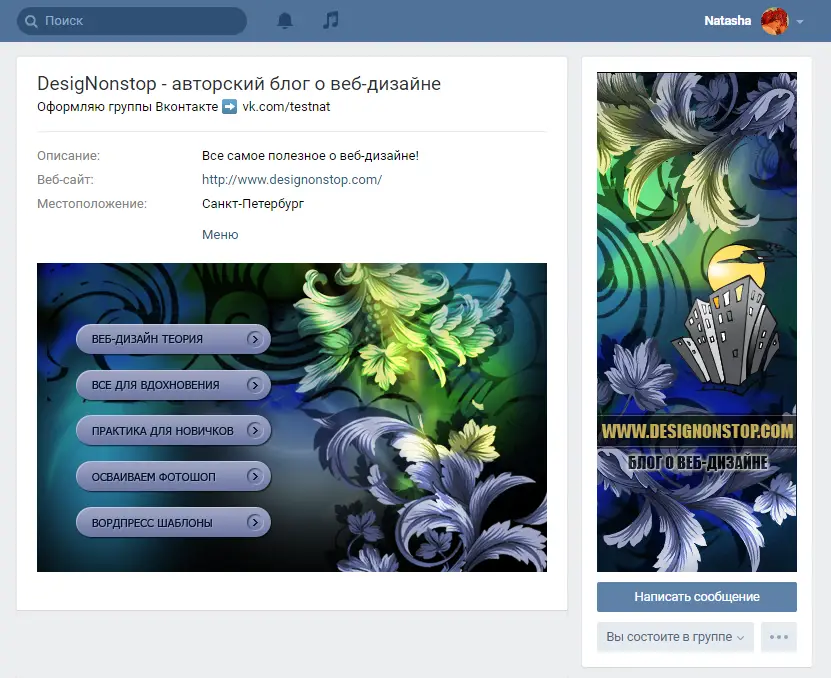
Izrađujemo izbornik za navigaciju
Ako ne planirate izraditi složeni izbornik, dovoljno je jednostavno prikazati sve stavke navigacije u uredniku.
- Bit će potrebno raditi s nečim poput Photoshopa, u kojem trebate napraviti sliku, otvoriti je u dijelove, pretočiti dijelove u wiki post s dodatkom poveznice.
- Stvoreni izbornik možete prikvačiti na zaglavlje stranice tako da ga izradite na wiki jeziku.
- Izbornici mogu biti vrlo raznoliki: jednostavni (1, 2 ili više stupaca), u tabličnom rasporedu (izrada tablice na wiki jeziku), prilagodljivi.

Tako da dobro izgledaju na ekranu osobnog računala i u mobilnom gadgetu savjetujemo vam da koristite tablični izgled s jasnom širinom ćelije i izrežete izbornik u iste geometrijske oblike (3 stupca - maksimalna širina - 190 piksela, 4 stupca - 150, 5 - 110).
Provjera rezultata
Prilikom sastavljanja u wiki markupu, poželjno je kontrolirati rezultat vidljiv korisnicima s različitih uređaja. Postoje posebni programi koji pojednostavljuju ovaj zadatak.
U pregledniku Google Chrome dovoljno je otići na wiki stranicu i staviti "m." na adresu, zatim kliknite desnom tipkom miša i odaberite "Prikaži kod", a zatim - na stiliziranom crtežu mobilnog gadgeta. Treba odabrati željeni uređaj i osvježiti stranicu kako bi se sve ispravno prikazalo.
Također možete instalirati dodatak Test rezolucije u Google Chrome, idite na mobilnu verziju VKontakte i odaberite željenu veličinu.














